안녕하세요. 터미네입니다.
이번 포스팅은 nodejs express 로컬서버를 구동한 상태에서
포스트맨으로 request통신을 하여 응답을 받는 내용을 다루겠습니다.
포스팅을 읽어보시기 전에
postman으로 접속하셔서
회원가입하셔서 로그인 하신 후,
pc에 설치하셔서 사용하실 것을 권장드립니다.
무료로 사용 가능하고,
백엔드 개발자라면 충분히 애용 가능한
꿀같은 프로그램입니다. ^^
설치하신 postman을 실행하셔서
postman 좌측 메뉴에 Collections에
새로운 컬렉션을 만들어 볼게요.
name은 nodejs express 로컬 서버 통신으로 해볼게요.
그리고 request를 하나 만들건데,
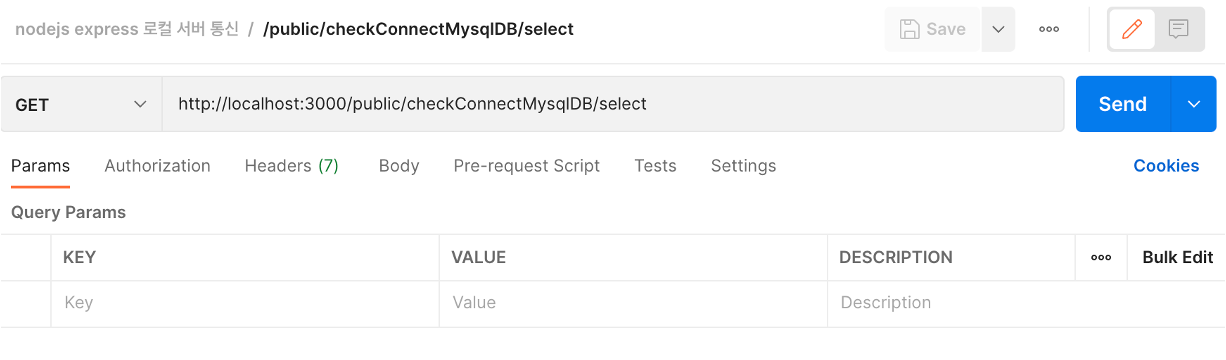
request name은 /public/checkConnectMysqlDB/select 라고 해볼게요.
그러면 아래 이미지와 같이 되실겁니다.

이전 포스팅에서 nodejs express 프로젝트를
신규로 만들어 보았고
그리고 mysql db를 연결하는 내용을 다루었었는데
포스팅을 다 읽어보시기 전에 이전 포스팅 내용이 궁금하시다면
아래에 배너를 남겨드리니 한 번 확인 하신 후에
이 포스팅으로 돌아와서 보시기를 권장드립니다.
** nodejs express mysql db 연결하기 **
nodejs express mysql db 연결하기
안녕하세요. 터미네입니다. 이번 포스팅은 nodejs express에 db를 연결하는 것에 대한 내용입니다. nodejs express 프로젝트 생성하는 방법은 아래 배너를 남겨드리니 해당 포스팅에 가서 프로젝트 생성
danbam.asbai.xyz
** nodejs express 프로젝트 생성 **
nodejs express 프로젝트 생성 (feat.macos)
안녕하세요. 터미네입니다. 이번 포스팅에서는 nodejs express 프로젝트 생성해보겠습니다. IntelliJ를 사용해서 nodejs express 프로젝트를 실행해보겠습니다. 우선 nodejs는 다들 설치 하셨죠? nodejs 설치
danbam.asbai.xyz
request를 생성 했으니,
아래 캡처화면처럼
통신방식은 GET으로
url은 http://localhost:3000/public/checkConnectMysqlDB/select 라고 입력합니다.

[nodejs express mysql db 연결하기] 포스팅에서는
로컬서버를 구동하고 웹브라우저에
url을 입력을 http://localhost:3000/public/checkConnectMysqlDB/select 로해서 결과를 확인했었습니다.
웹브라우저 대신에 포스트맨으로 결과를 확인해보도록 할게요.
nodejs express 로컬서버를 아래 CLI로 구동해볼게요.
$ npm run start그러면 로컬서버가 구동이 되겠죠?
그리고 우측버튼 Send를 누르시면 Response가 나옵니다.
간단하죠?
최종결과는 아래와 같습니다.

다음 포스팅에서는 nodejs express 로컬서버를 통해
데이터 CRUD 내용을 다루도록 하겠습니다.
물론 postman을 활용해서 해볼 예정입니다.
지속적으로 제 글을 찾아와주신 여러분께 진심으로 감사드립니다.
'NodeJS' 카테고리의 다른 글
| postman으로 nodejs express CRUD 해보기 (0) | 2023.01.04 |
|---|---|
| nodejs express mysql db 연결하기 (0) | 2023.01.03 |
| nodejs express 프로젝트 생성 (feat.macos) (0) | 2022.11.28 |
| nodejs 버전관리 (feat.macos) (0) | 2022.10.13 |
| NodeJS 설치하기(feat.macos) (0) | 2022.10.12 |