안녕하세요. 터미네입니다.
이번 포스팅은 jQuery로 jqgrid를 사용하는 방법을 소개합니다.
jqgrid는 엑셀처럼 표모양의 테이블을 쉽게 그려주는 라이브러리입니다.
jqgrid를 사용하기위해서는 최소한
크게 두개의 부분을 손대시면 됩니다.
자바스크립트 소스 부분과
html소스 부분입니다.
예제를 살펴보기 전에 jQuery의 js, css파일과
jqGrid와 관련된 js 및 css파일을 먼저 다운받으시기 바랍니다.
* jQuery 자바스크립트 다운로드 *
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
* jQuery UI css 다운로드 *
https://jqueryui.com/download/all/
All jQuery UI Downloads | jQuery UI
jqueryui.com
jqgrid 다운로드 ( 무료버전 최싲인 4.7.1을 사용)
https://github.com/tonytomov/jqGrid/releases/tag/v4.7.1
Release v4.7.1 · tonytomov/jqGrid
jqGrid version 4.7.1
github.com
다 되셨으면 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="jquery-ui-1.13.2/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="jqGrid-4.7.1/css/ui.jqgrid.css" />
<script type="text/javascript" src="jquery/jquery-3.6.3.min.js"></script>
<script src="jqGrid-4.7.1/js/i18n/grid.locale-kr.js" type="text/javascript"></script>
<script src="jqGrid-4.7.1/js/minified/jquery.jqGrid.min.js" type="text/javascript"></script>
<script>
let jsonSample = {
"data" : [
{"name": "홍길동", "age" : 36, "hobby" : "바둑"},
{"name": "이누야", "age" : 30, "hobby" : "앉기"},
{"name": "김가영", "age" : 28, "hobby" : "개훈련"},
{"name": "임꺽정", "age" : 50, "hobby" : "검도"}
]
}
$(document).ready(function(){
useJqgrid();
});
function useJqgrid(){
// 첫번째, jqGrid 선언부 가장 중요!!
$("#mygrid").jqGrid({
colNames : ["이름", "나이", "취미"], //grid 해더 정의
colModel : [
{name : "name", width : 200, align: 'center'},// jsonSample 'name'키의 값
{name : "age", width : 50, align: 'center'},// jsonSample 'age'키의 값
{name : "hobby", width : 200, align: 'center'}// jsonSample 'hobby'키의 값
],
width:500,
height:300,
viewrecords: true,
pager:"#mygridPager",
datatype: "local", //해당페이지에 정의된 로컬데이터인 jsonSample값을 읽을 수 있게 정의
data: jsonSample.data,
rownumbers: true
});
}
</script>
</head>
<body>
<!-- 두번째, jqGrid를 그리는 곳 가장 중요!! -->
<div style="margin: 10px">
<table id="mygrid"></table>
<div id="mygridPager"></div>
</div>
</body>
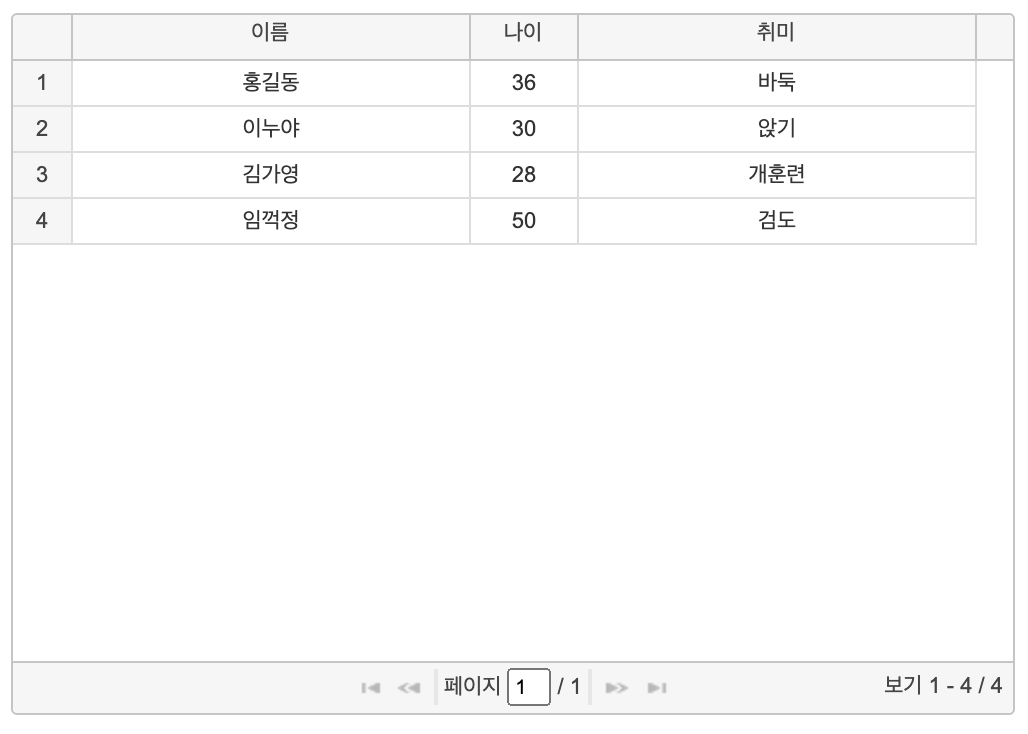
</html>위 소스에 대한 결과는 아래 캡처이미지와 같습니다.
html로 table태그를 사용하여 만드는 것보다
만들어진것을 활용하는것이 보다 깔끔해 보이네요.

html로 table태그를 이용해
데이터 표를 만드는것에 비하면
jqgrid는 초보자들이 사용하기에
훨씬 쉽게 사용할 수 있네요.
jqgrid에 대해 실습을 하시면서
어느정도 이해하게 되면
본인만의 jqgrid를 만들어 볼 수 있지 않을까 싶어요.
긴글 읽어주셔서 대단히 감사드립니다.
다음 포스팅 기대해주세요!
'자바 웹 > front-end' 카테고리의 다른 글
| jqgrid를 ajax와 같이 사용하기 (0) | 2023.02.02 |
|---|---|
| jQuery jqgrid post, get 방식 사용 (0) | 2023.02.02 |
| json을 배열화 하는 방법 (0) | 2023.02.02 |
| 자바스크립트 백틱(backtick) 사용 (0) | 2023.02.01 |
| jQuery change함수 사용하기 (0) | 2023.01.18 |